Asos Redesign Concept
During another shopping spree on the Asos website, I took a quick look at their Career section. To me, those pages felt out of tune with the Asos Brand. Asos usually have great UX, but the Career section had very difficult navigation, and felt underdesigned, almost like a wireframe. Seeing this made me want to jump in and try to redesign those pages while creating a better user experience.
Note: In order to create a truly “Asos” experience, I used photos I found on Google and the Asos website. A credit list can be found at the end of this page. If you come across an image that you own and prefer to take it down, let me know. Thank you.
Asos Redesign Concept
During another shopping spree on the Asos website, I took a quick look at their Career section. To me, those pages felt out of tune with the Asos Brand. Asos usually have great UX, but the Career section had very difficult navigation, and felt underdesigned, almost like a wireframe. Seeing this made me want to jump in and try to redesign those pages while creating a better user experience.
Note: In order to create a truly “Asos” experience, I used photos I found on Google and the Asos website. A credit list can be found at the end of this page. If you come across an image that you own and prefer to take it down, let me know. Thank you.
Problems
Nonresponsive design
Old and outdated styling, that doesn't align with Asos’s cool vibe
Page width was 1024px, with a plain white margin
A big portion of the main screen is filled with a single image
Both the “Home” button and the Asos Logo have the same function
No visible search or filter options while viewing open positions
There are over 37 pages, which I strongly believe is too much
Category arrangement is confusing
Ultimate goal:
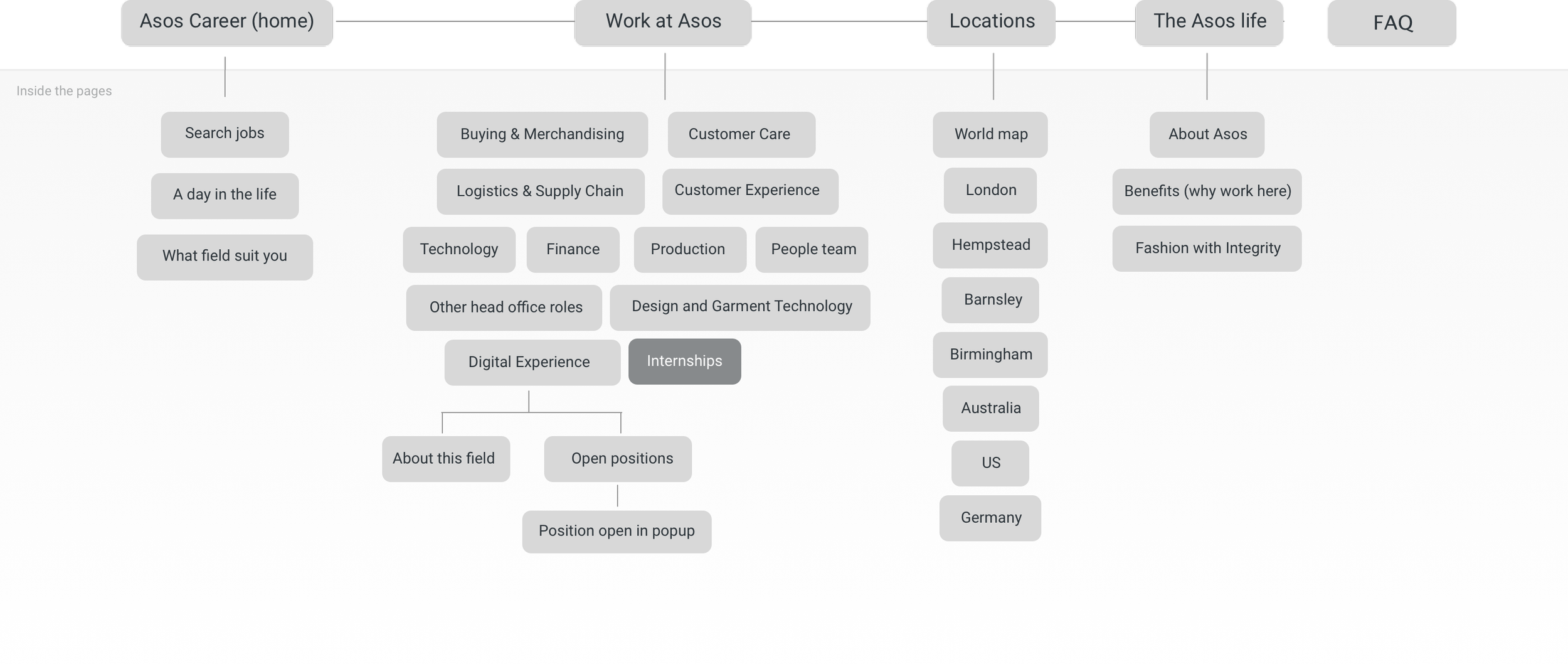
The Information Hierarchy
When building the new hierarchy my main focus was on the jobs and making them accessible to those who look for them.
I also kept most of the existing content and took out only what I felt is not relevant to the new design.
I ended up with these main categories: Work at Asos, Locations (given the company size, I felt this is crucial), Asos Life & FAQ.
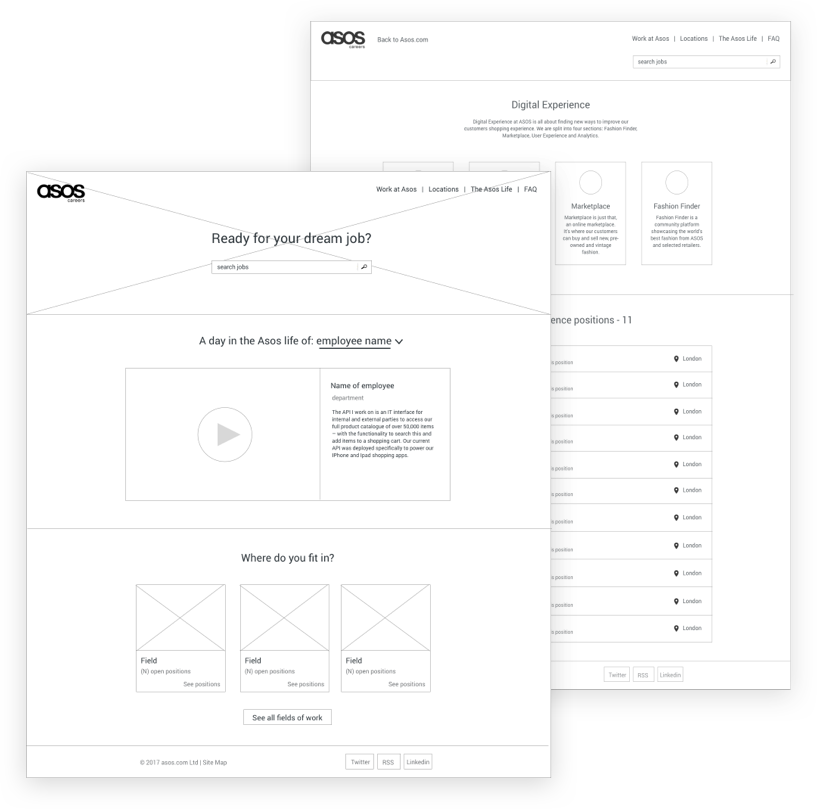
Wireframes
My objective for the wireframes was very specific - create excitement among job seekers, and make them absolutely want to work for Asos. To achieve this, I added the “Day in the life” category to the homepage, to show potential candidates how great it is to work for Asos.
I also significantly reduced the amount of text, which gave way to embedding videos about working at Asos. When a user arrives at the career page home page, the first thing
he sees is in the search bar. For users who know what they are looking for, this creates a faster and more efficient experience. I also kept the search bar visible on the inner pages, to ensure candidates have quick access to any content they want,
from anywhere in the site.
The Career Home Page
When working on the redesign of the Career home page, I tried to connect to the Asos brand and styling as much as possible. My designs are usually filled with shadows and gradients, but the Asos styling is very different, with a flat approach and bright saturated colors. When I found this hero image I realized I would have to move the search bar once again. The Image was just a perfect fit, and I didn't want the search bar to hide a part of it.
The color scheme I chose was Black, Grey, White, and Yellow. In the existing Asos styling, Black and white are very common, which is something I wanted to keep. I decided to use a saturated yellow as it creates a fun and joyful atmosphere, which is the experience I want users to have.
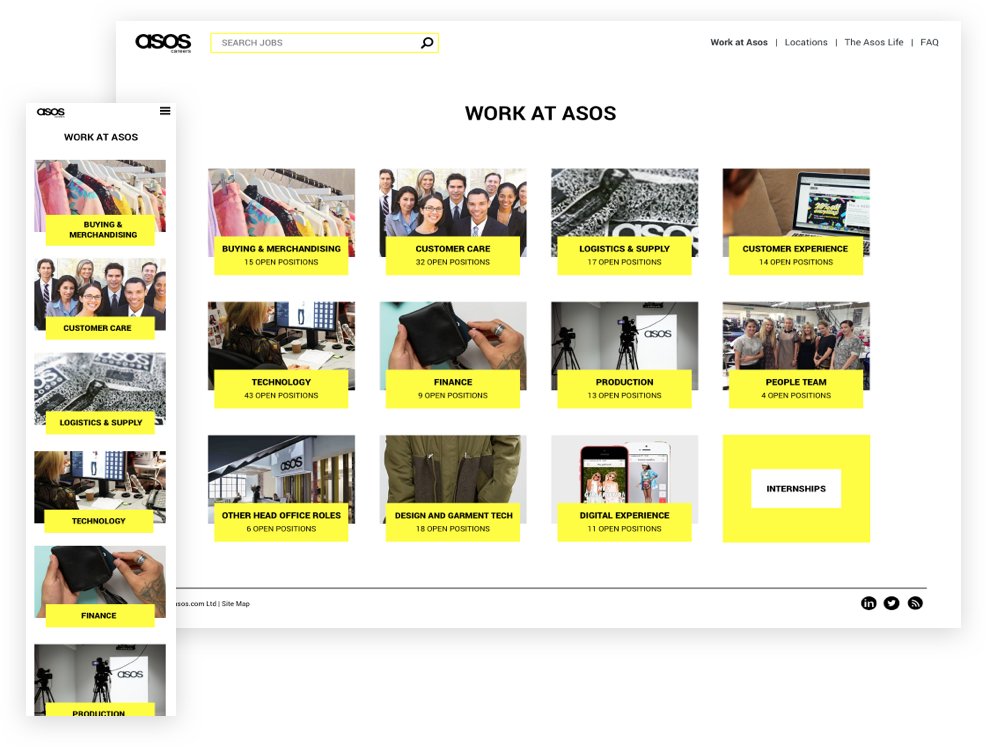
The Work At Asos Page
Each category received its own image, and the open positions were added next to it. This way, if there are no openings in a specific category, candidates won't click on it and be disappointed. Due to its different nature, the internship category received a different look that makes it stand out.
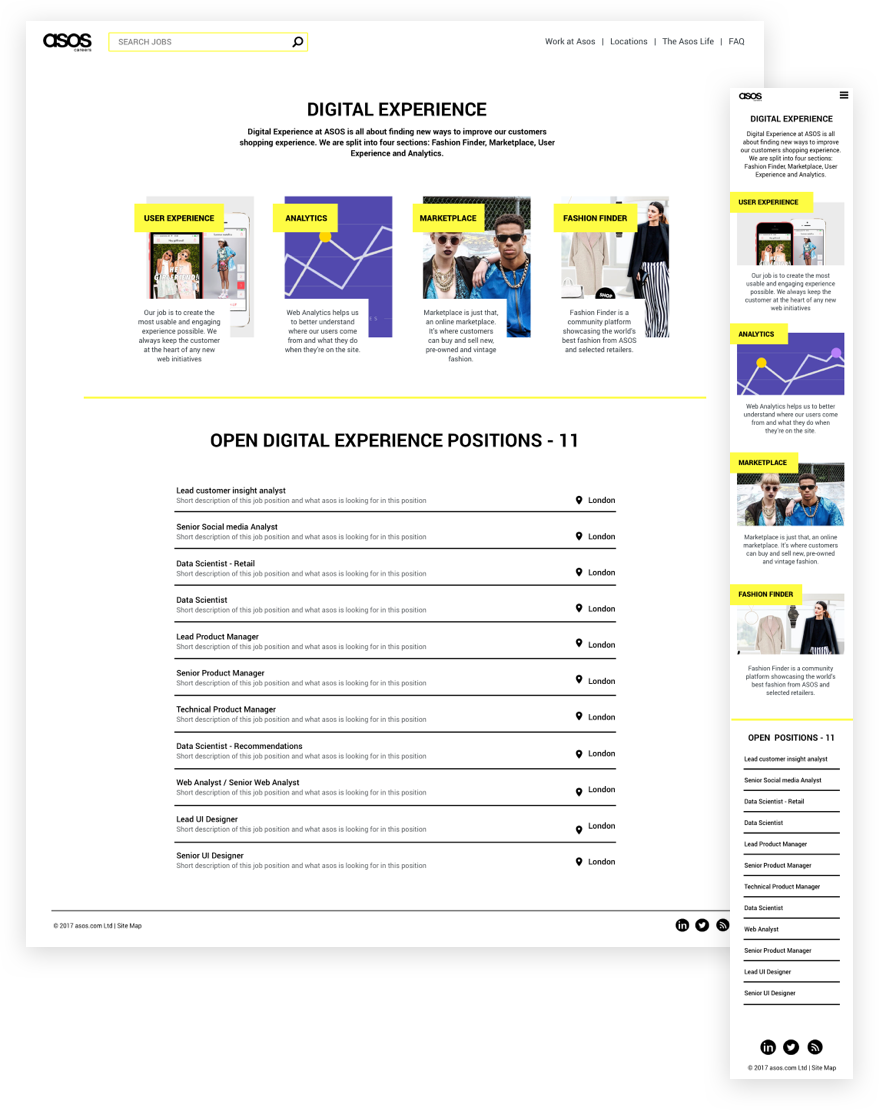
The Digital Experience Page
In the original Asos Careers section, there are separate pages for open positions, and for explanations on every field. During my redesign, I decided to place them on the same page, to make it easier for candidates. Because job openings change all the time, I decided to keep the open positions as a list so it will be easy to update quickly.
Again, the Search Bar is always available at the top.
Images credit list:
http://quhitao.com/website_detail.php?id=33
http://www.meredithnoelle.com/2014/07/
http://anisasojka.com/features2
http://close-the-loop.be/en/case/195/asos-marketplace
https://www.marketingweek.com/brands/asos/
https://www.asosplc.com/careers
https://www.thememo.com/2017/08/10/asos-visual-search-photo-shopping-app-future-fashion-smart-retail/
https://www.daviesrobson.co.uk/news/asos-invests-in-logistics-and-technology/
https://business-reporter.co.uk/2017/07/13/asos-announces-revenue-increase-driven-international-sales/
http://customerserviceshelps.co.uk/asos-customer-service/
http://www.fashioncapital.co.uk/industry/news/330-services/12716-asos-at-the-factory